How to make product description tabs in Shopify without a Shopify app?
by Ilias Haddad
In the fourth article of the #4weeksOfShopifyDev challenge, I'll be talking about to add product tabs without using a Shopify app
Note: I'm using the Debut theme, you may have different Shopify theme

How to make product description tabs in Shopify without a Shopify app?
Create a product template
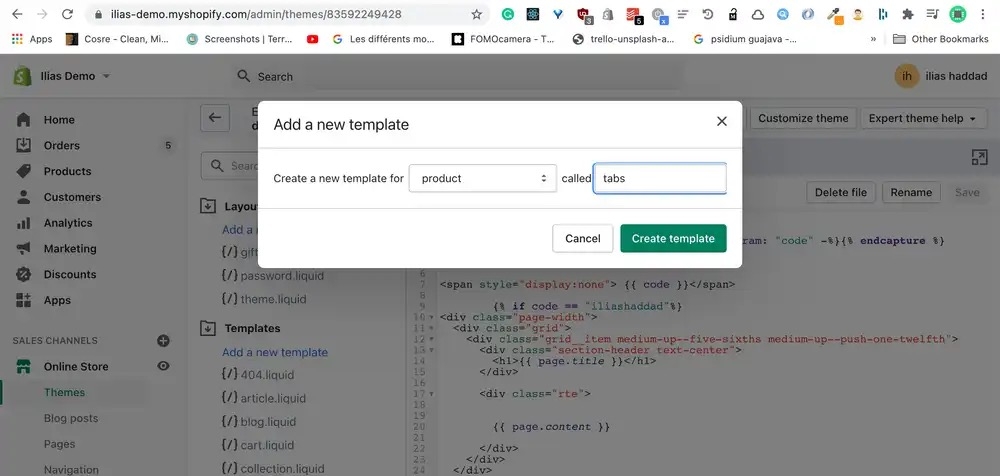
First, we need to create a custom product Shopify template and called product-tabs.liquid

How to make product description tabs in Shopify without a Shopify app?
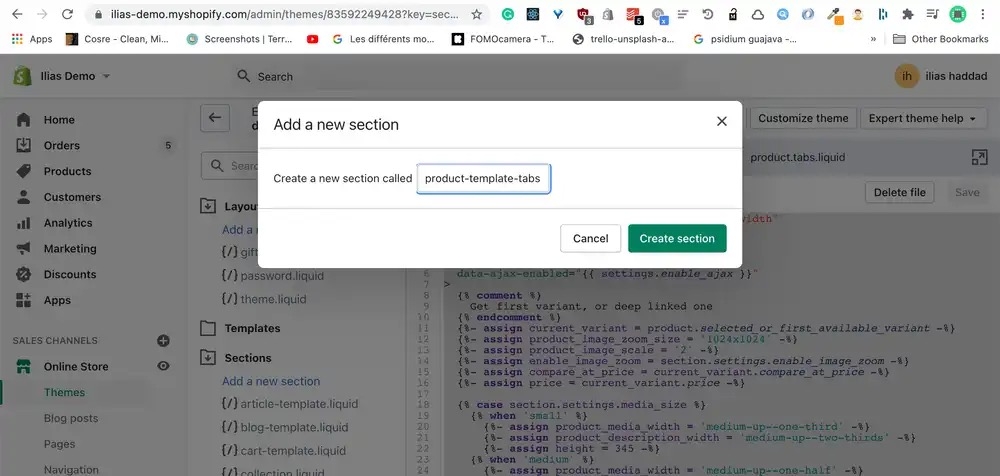
Create a new Shopify section and called product-template-tabs and paste the code from the product-template section

How to make product description tabs in Shopify without a Shopify app?
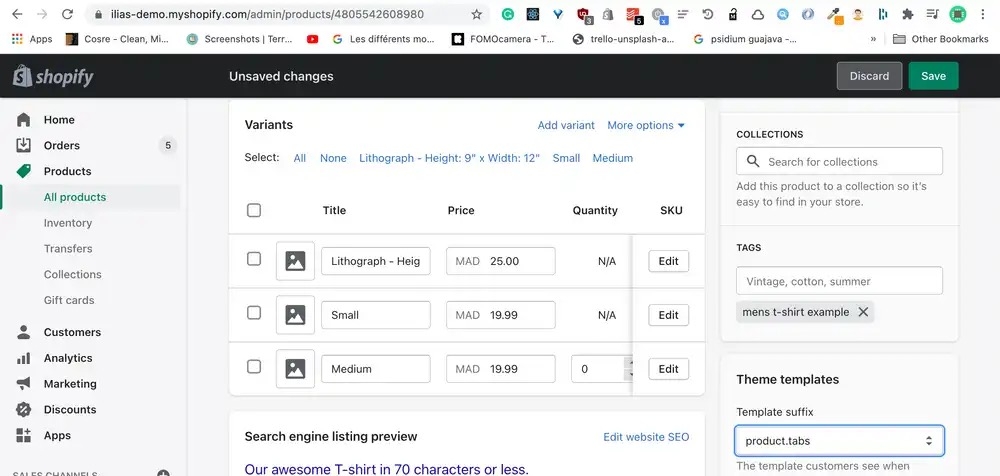
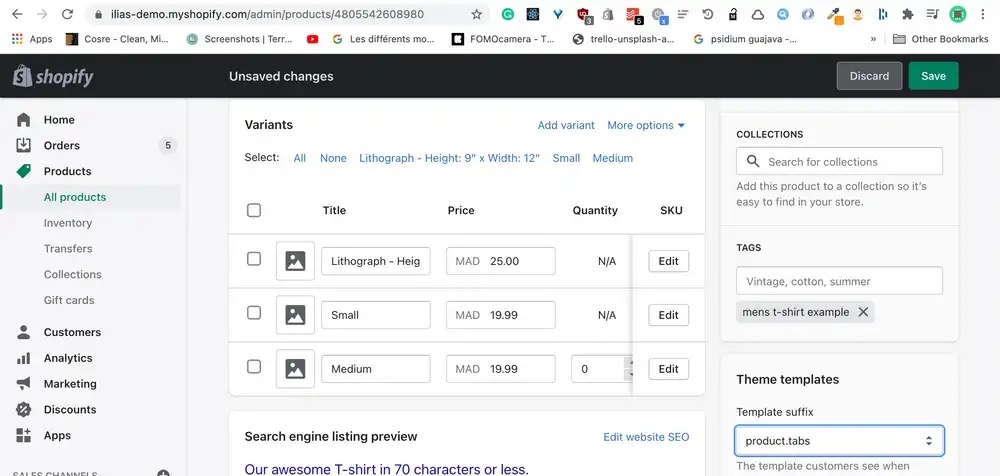
Change the section in product-tabs.liquid to product-template-tabs

How to make product description tabs in Shopify without a Shopify app?
Install reviews app and configure tabs
- Install Shopify product reviews app
Create new Shipping policy page

How to make product description tabs in Shopify without a Shopify app?
- Replace {{ product.description }} in product-template-tabs.liquid with this code
<div ><button onclick="openTabs('Description')">Description</button><button onclick="openTabs('Reviews')">Reviews</button><button onclick="openTabs('Shipping')">Shipping Policy</button></div><div style="margin:10px 0;" id="Description" class="tab"><h2>Description</h2>{{ product.description }}</div><div style="margin:10px 0;display:none" id="Reviews" class="tab" ><h2>Reviews</h2><div id="shopify-product-reviews" data-id="{{product.id}}">{{ product.metafields.spr.reviews }}</div></div><div style="margin:10px 0;display:none;" id="Shipping" class="tab" ><h2>Shipping Policy</h2>{{pages['shipping-policy'].content}}</div><script>function openTabs(tabName) {var i;var x = document.getElementsByClassName("tab");for (i = 0; i < x.length; i++) {x[i].style.display = "none";}document.getElementById(tabName).style.display = "block";}</script>
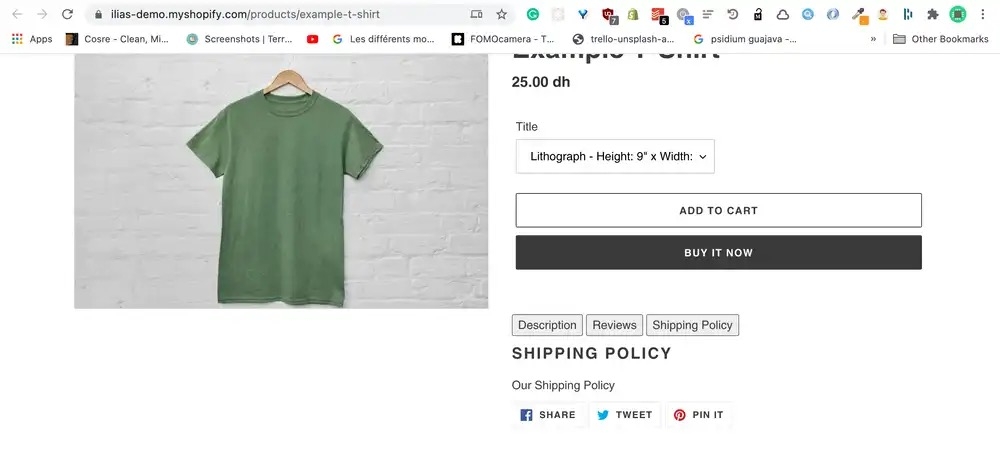
Et voila, you have product tabs without a Shopify app
- #4WeeksOfShopifyDev
