Side Project - Pepiniere Khaoula
Shopify Store built with Gatsby JS
- Date

Story
I used Shopify as a business owner to run my Print On Demand Brand and I love the Shopify ecosystem (Apps and theme) which is integrated easily with your store and very easy for technical and non-technical users.
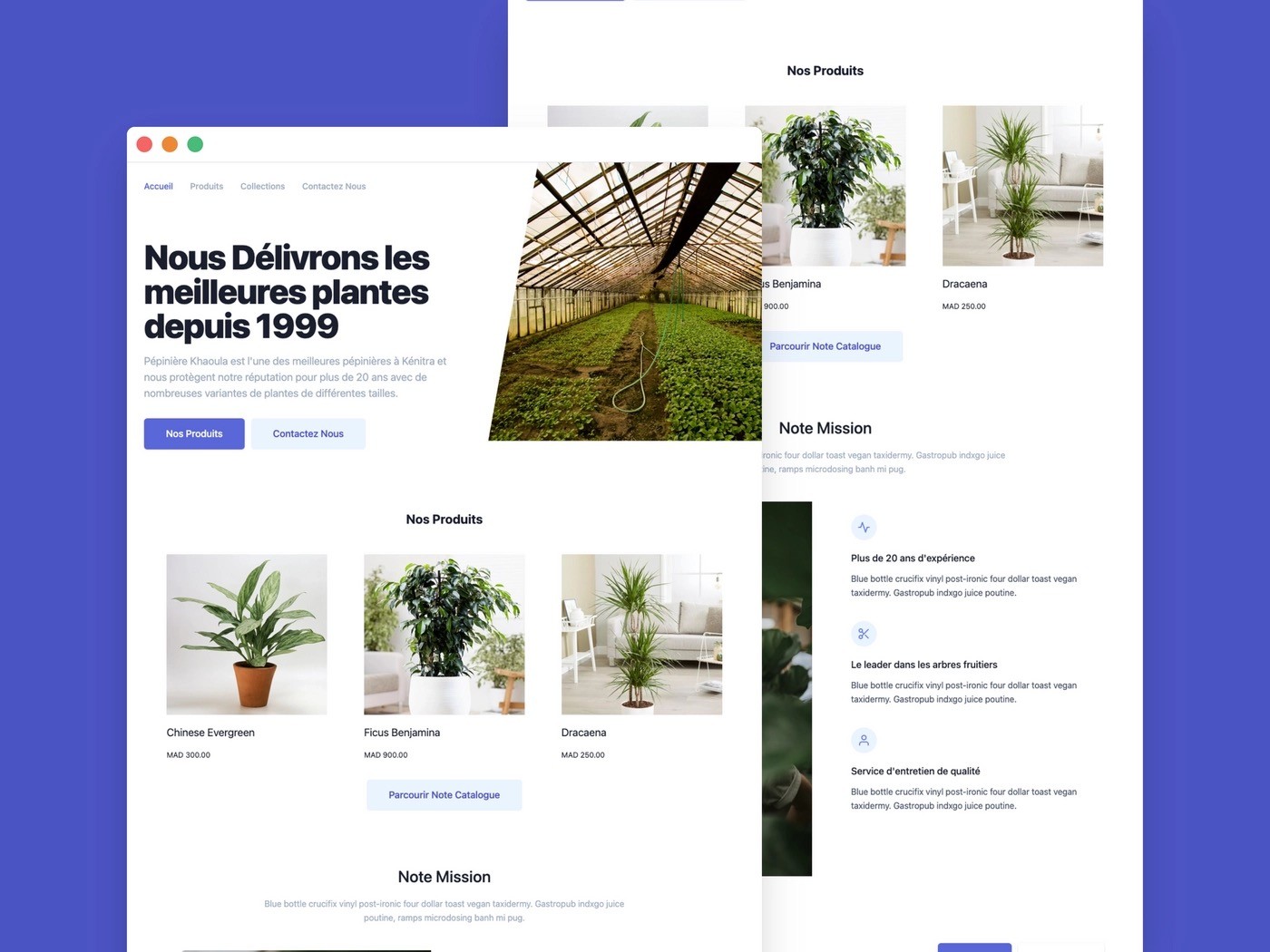
I was thinking to build my dad's e-commerce store (Plant Nursery) but I think Shopify will be a great fit for him.
Building
So, I build the website using the Shopify store and it's working great but I want to have more control over the front end. I found that I use my two favorite tools which Gatsby JS and Shopify CMS.
I use Shopify as headless CMS and gatsby JS to pull data from Shopify using gatsby-source-shopify-plugin and it integrates very easily with each other
Also, I get the benefit of good performance from Gatsby JS and great UX to manage e-commerce store from Shopify
Challenges
When using Gatsby and Shopify. you need to have a technical experience to be able to customize the front end. So, I added Tina CMS to my stack which, is a realtime content editor and it's acting like the Shopify theme editor
- Headless Commerce