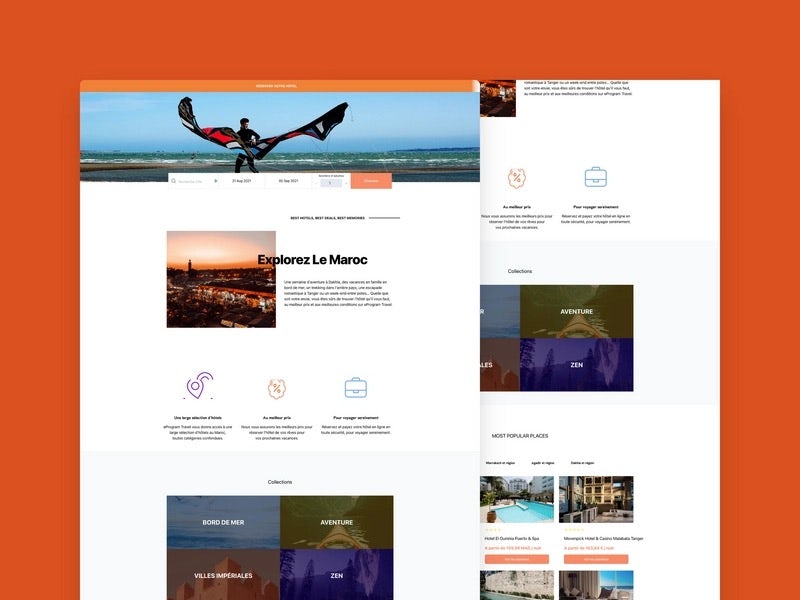
Case Study - eProgram Travel Platform
Integrate a travel platform seamlessly with Shopify
- Date
- Service
- Shopify Custom Integration

Project Overview:
eProgram is a private store for Moroccan company's partners to get exclusive deals for their employees.
eProgram extends its catalog of deals to add travel deals for Moroccan hotels by using third-party travel company APIs.
I was responsible for the dev aspect of this project to create the structure and build the product using the company design files with the help and support of Nouhaila as project manager and the travel API company technical support.
Challenges:
While designing the structure and building this project, I faced many challenges like
Dynamic pricing isn't possible with Shopify:
when you create a Shopify product, you can't generate a checkout link and setting the price using their API.
In this project, I need to use the Shopify order and checkout system. To do that, I create a new hidden Shopify product with the price of 1 USD. When I generate the checkout link, I multiply the quantity (the price of the hotel room I got from the travel API) with the price.
for example, I have a hotel room with a price of 200 USD, I'll create a new checkout link using Shopify storefront API by adding variant id of the hidden product and use the quantity attribute as price (200 items) which is equal to 200 USD.
Which JS framework to use?
To build the hotel listing page and the hotel page, I need to pull the data from the travel API.
I prefer using JS framework like react or vue overusing jQuery with handlebars but the problem is which one to choose.
After a bit of research, I found vue js much easier to integrate with Shopify over React JS which I'm good at because vue js is you can create multiple vue instance in the same app (you can do it using React js but it much easier with vue js)
Less manual work for the internal team
In the discovery call, I discussed with the founder to make it automated using the travel API and the Shopify webhook.
So, when a new client places a booking, it'll automatically preorder it from the travel API, when an order is paid it'll mark it as confirmed in the booking API and when a customer cancels their booking it'll mark it canceled and issue a refund to the customer.
Conclusion
This project was challenging for me but I love working on those projects. you'll need to use your problem-solving skill and experience with the platform to overcome these challenges.
Special Shoutout to Nouhaila, Abderhman, Othmane, and all members of eProgram.
Ilias is professional and executed the project in a timely and smart manner. 100% I recommend and we will work with him again
— Othmane Taki
- Shopify Custom Integration